

Typically, when you create a new website the files are stored in the folder C:\Documents and Settings\UserAccountName\My Documents\My Web Sites\mysite (unless you change the folder during the website creation). This method does not use the "AllWebMenus Add-in" (not required). Integration Method 2: Linking menu to Dynamic Web Templates (DWT),in AllWebMenus
#Microsoft expression web 4 template code
In this case the anchor code can be deleted manually if it is not used anywhere else. If you used the "Position linked Menu at Cursor's Position" command, the remaining piece of code (which usually has and "ID" starting with "awmAnchor.") will remain intact to prevent any possible problem with the rest of the page code (some times the menus are using common page elements for their positioning and these cannot be deleted by the Add-In). Remove Menu from Page: Assuming that a menu is already linked in the page, the command will delete it. The Add-In finds the cursor's exact location and adds a small piece of code for the menu to be re-positioned there. Position linked Menu at Cursor's Position: This is a kind of visual aid when you create web pages in "Design" view. This command asks for the *.js (menu) file that comes from the "Compile" command in AllWebMenus.

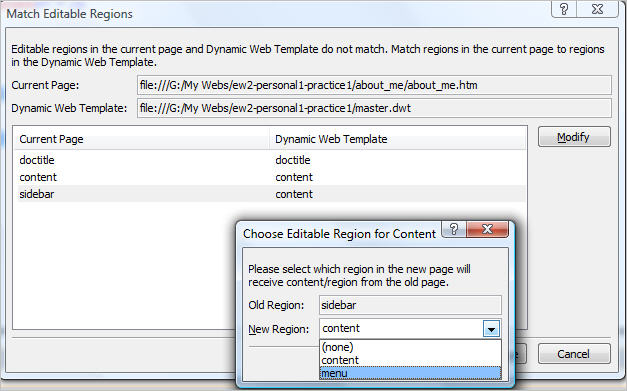
Link Menu to Page: This is useful when the menu is originally linked in some of the pages and you want to repeat the process for the other pages too. Note that if the location of the *.awm file has changed since the menu is created or if you didn't save any awm file at all, the Add-In will not find it and will asks for its new location. The purpose of each command is obvious by its description:Įdit Menu: Opens the *.awm project you saved during the menu creation. When at least one menu is created, all other Add-In commands become available: Using the built-in preview function (Super Preview) you can see the menu added in the page:Īlthough you can get a rough idea about how the menu will look like, the most accurate preview method is to see the web page in an external web browser after you publish the web site.

Save the project in any location of your local machine (preferrably inside the folder where the rest of the web site files are stored) for future reference.īack to Expression Web, go to Tools -> AllWebMenus -> Link Menu to Page:Ĭlick on "Browse" to select the js (JavaScript) file created by AllWebMenus when you compiled the project (this file is usually stored in the site's root folder) and press OK:Ĭheck the page's "Code" view and you should see that the menu linking code is added right below the opening BODY tag: You don't have to "Link menu to web pages" since the process can be done by the AllWebMenus Add-in of the Expression Web later. When compilation is complete you will get this window: This is also where you must change the "compiled menu name" in case you want to have more than one menus in your site.Ĭompile the menu. Go to "Project Properties" and set the Site_Root folder (click on "Edit" to select a local folder): When the menu creation is complete there are a few steps required: Click on "Create New Menu" and the AllWebMenus standalone application will open for you to create the desired menu. The first step is to "Create New Menu" while a web page or a web site is open in Expression Web. In the latest version (v4) the Add-in commands are available as a submenu of the "Tools" main menu item: 1. In earlier versions of Expression Web (v1 or v2) the AllWebMenus toolbar will be visible at the top of the application's window: This method requires that you have installed the "AllWebMenus Add-in" in Expression Web (see above). Integration Method 1: Using the AllWebMenus Expression Web Menu Addin There are different ways to insert the menu to your website pages and this depends on the way your authoring tool is handling the pages:
#Microsoft expression web 4 template how to
How to use AllWebMenus with Microsoft Expression WebĪllWebMenus has a very simple way of linking your menus to your web pages, regardless of the html authoring tool you use.


 0 kommentar(er)
0 kommentar(er)
